یکی از سوالهای متداول کاربران گوگل شیت، چگونگی ایجاد یک لیست کشویی وابسته (Dynamic Data validation) است.
در این مطلب یکی از روشهای ایجاد لیست کشویی وابسته (Dynamic Data validation) را شرح میدهیم.
کاربرد لیست کشویی وابسته (Dynamic Data validation):
بسیاری از مواقع برای کنترل ورود دادهها توسط کاربر در گوگل شیت، از لیستهای کشویی که توسط Data validation ایجاد میشود استفاده میکنیم. گاهی نیاز داریم که مقادیر یک لیست کشویی براساس یک مقدار دیگر تعریف شود، مثلا پس از انتخاب نام استان، شهرهای مرتبط با آن استان نمایش داده شود، در این حالت نیازمند استفاده از لیست کشویی وابسته (Dynamic Data validation) هستیم.
تعریف لیست کشویی وابسته (Dynamic Data validation):
در ادامه مراحل ایجاد ایجاد لیست کشویی وابسته (Dynamic Data validation) را با ذکر یک مثال شرح میدهیم.
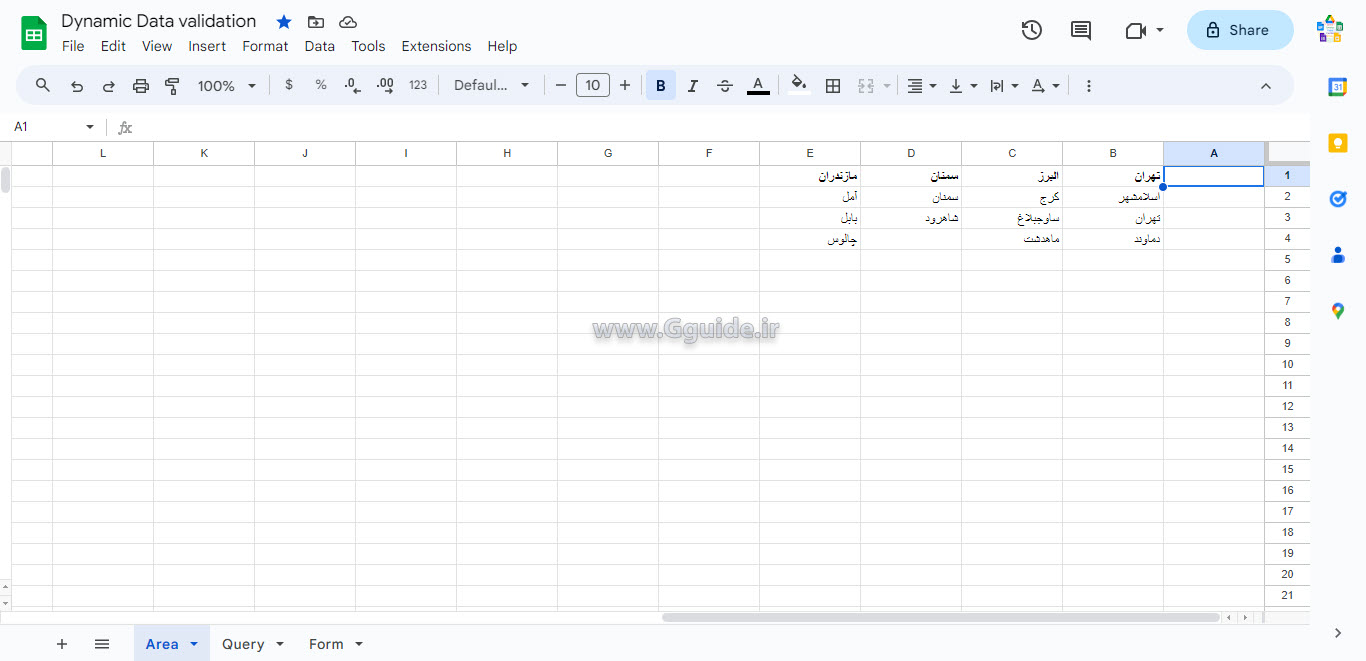
فرض کنید فهرستی از نام چند استان و شهرهای آنها به شکل زیر داریم؛

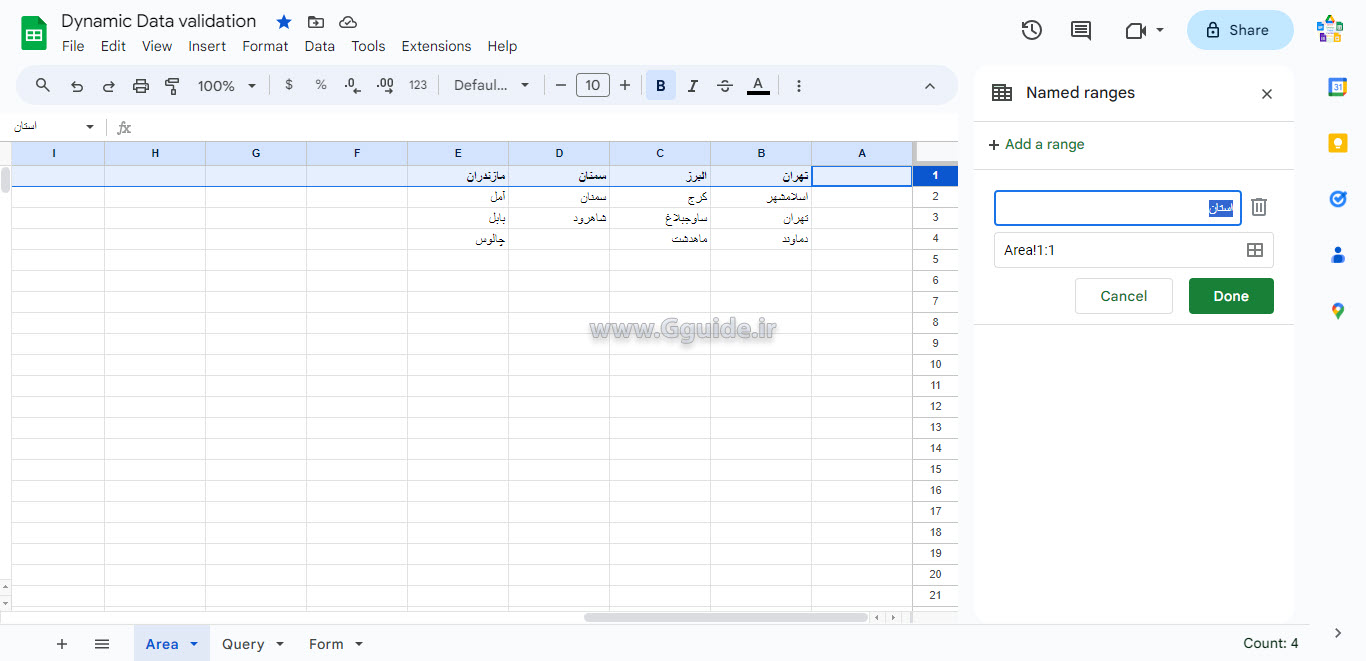
ابتدا یک Named Range از نام استانها ایجاد میکنیم؛

سپس یک شیت (مثلا با نام Form) ایجاد کرده و در ستون نام استان با استفاده از Data validation و Named Range نام استانها، یک لیست کشویی از استانها ایجاد میکنیم؛

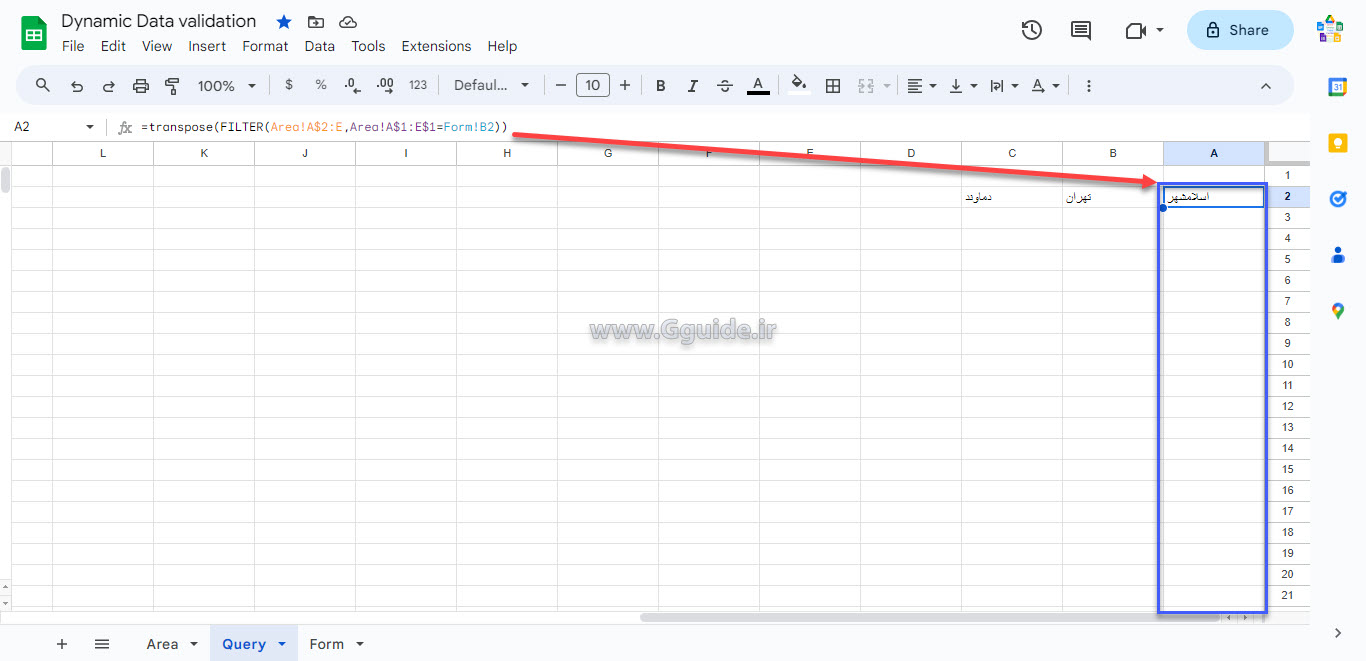
حالا یک شیت کمکی ایجاد میکنیم (مثلا با نام Query)، در شیت Query فرمول زیر را تعریف میکنیم (و در ردیفهای پائین تعمیم میدهیم) تا شهرهای متناظر هر استان که در شیت Form تعریف شده، نمایش داده شود؛
=transpose(FILTER(Area!A$2:E,Area!A$1:E$1=Form!B2))

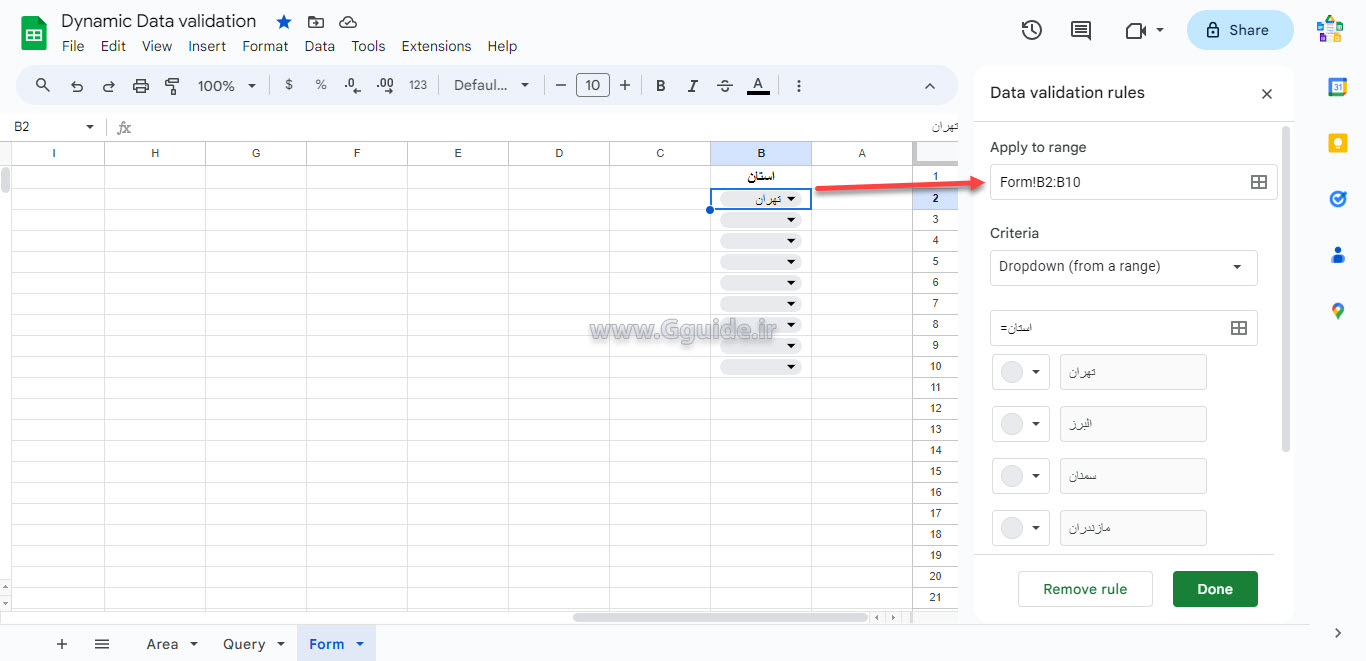
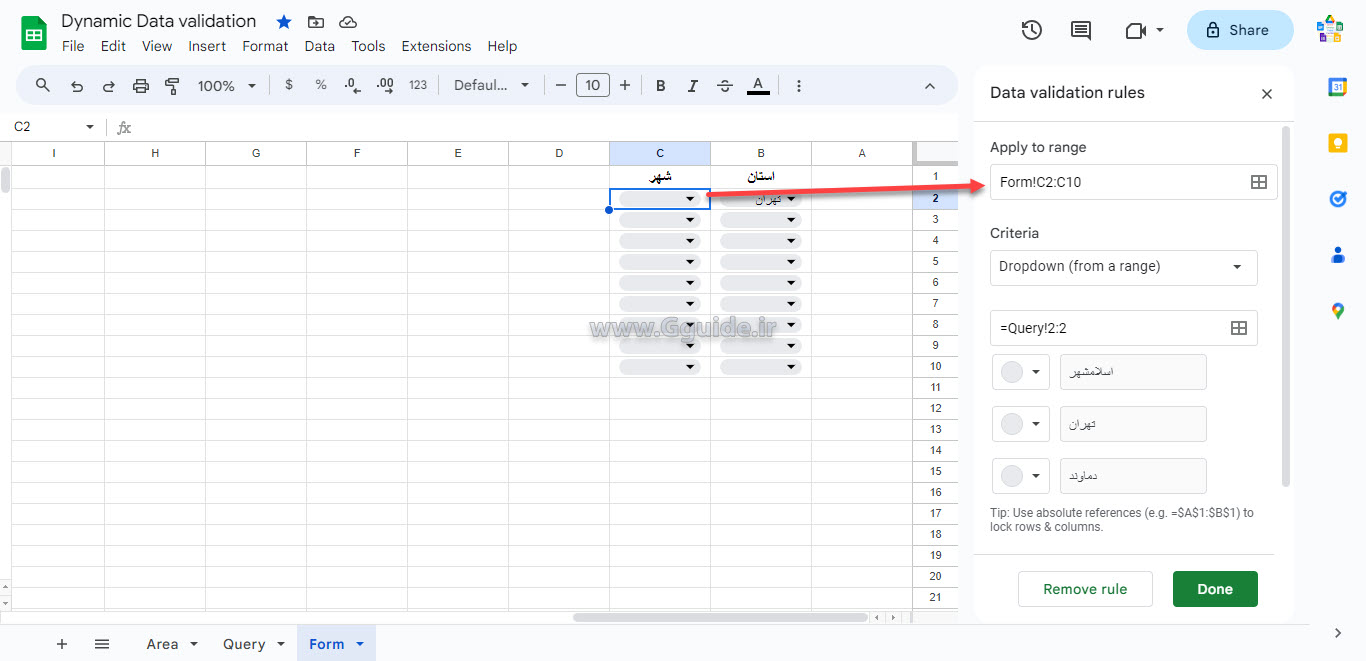
به شیت Form رفته و در ستون نام شهرها، یک Data validation به شکل زیر تعریف میکنیم؛

حالا پس از انتخاب هر استان، نام شهرهای مرتبط با آن نمایش داده میشود؛

در ویدئوی زیر میتوانید نحوه عملکرد لیست کشویی وابسته (Dynamic Data validation) ایجاد شده را مشاهده نمایید؛
بازنشر مطالب با رعایت قوانین سایت جیگاید آزاد است.
نظر شما برای ما ارزشمند است، لطفا با ثبت نظرات خود ما را در بهبود مطالب سایت یاری کنید.

بله فرمول همینی هست که نوشتین، بدلیل اینکه فرمول براساس نام شیت ها و آدرس سلول ها تغییر می کنه، فرمول رو در متن نیاوردیم.
اشتراک
گزارش
دیدگاه های من