در ادامه مطالب آموزشی در زمینه لوکر استودیو (Looker Studio)، در این مطلب در مورد تنظیمات و طراحی نمودار در لوکر استودیو (Looker Studio) صحبت خواهیم کرد.
طراحی و تنظیمات نمودار در لوکر استودیو (Looker Studio):
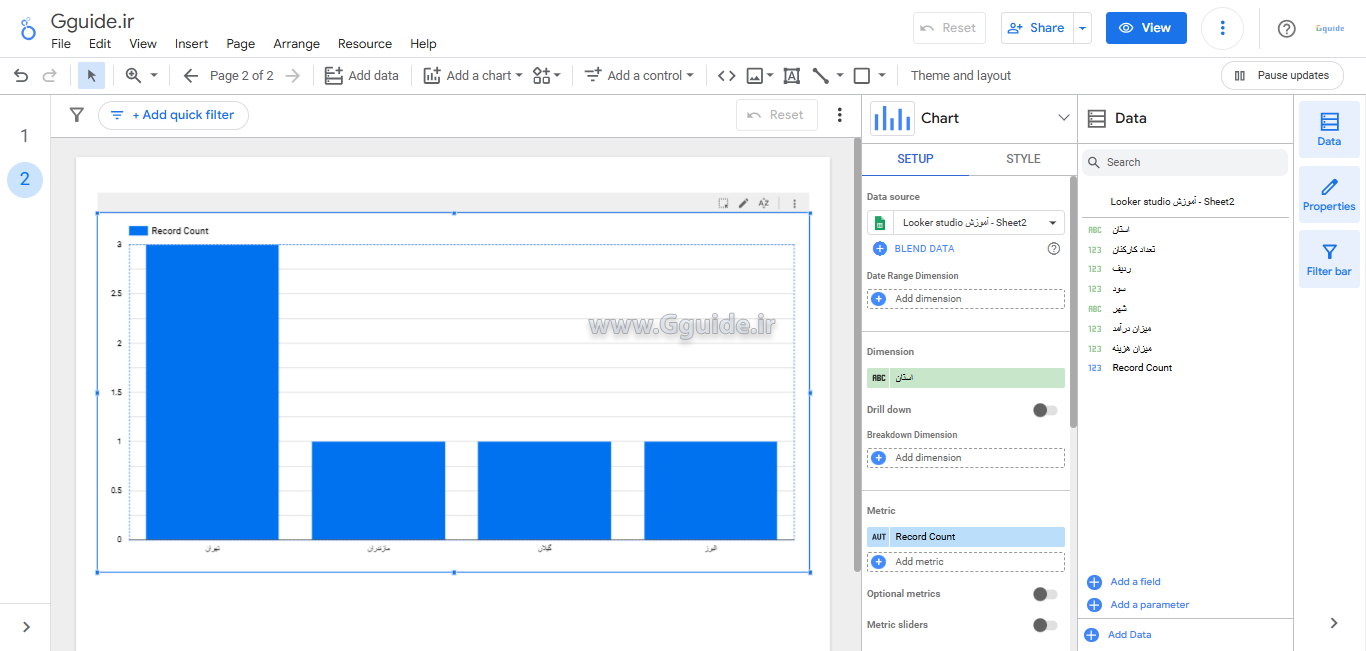
در تصویر زیر، براساس دادههای یک گوگل شیت (Google Sheets) یک نمودار میلهای در لوکر استودیو رسم نمودهایم و قصد داریم امکانات و گزینههای مختلف آنرا بررسی کنیم؛

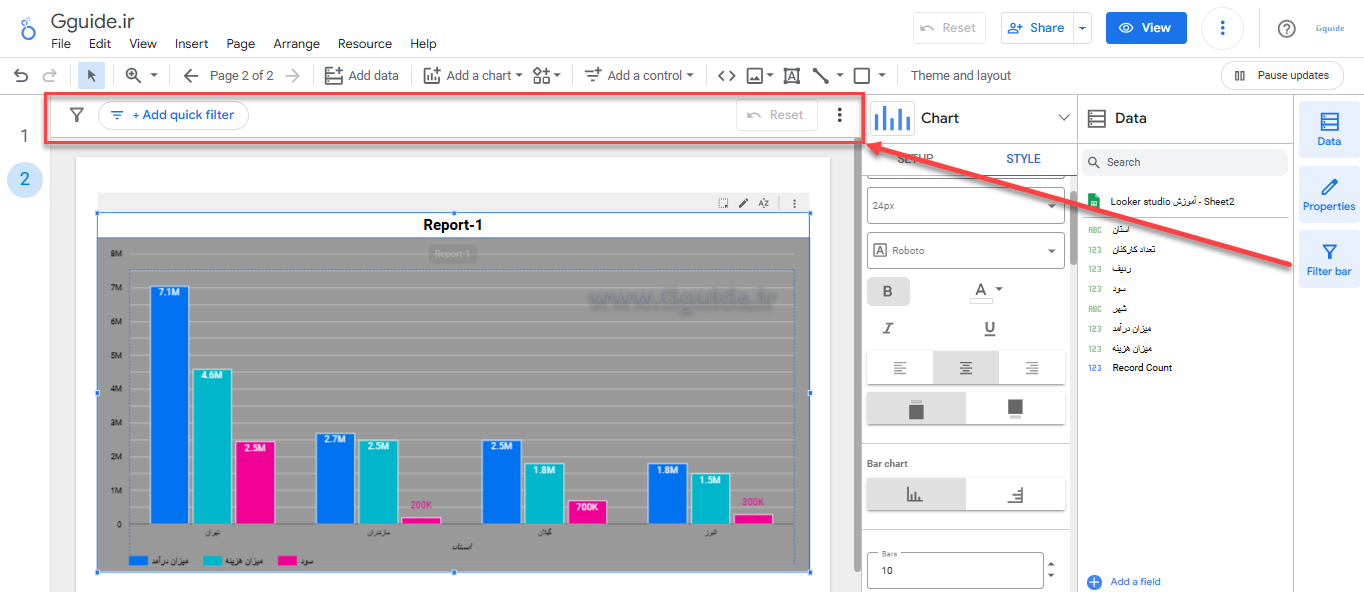
در نوار ابزار سمت راست، سه آیکون زیر قرار دارد؛

- Data: با این گزینه میتوان پنل دادهها را نمایش داد و یا پنهان کرد.
- Properties: با این گزینه میتوان پنل تنظیمات نمودار را نمایش داد و یا پنهان کرد.
- Filter bar: با این گزینه میتوان پنل فیلترها (در بالای نمودار) را نمایش داد و یا پنهان کرد.
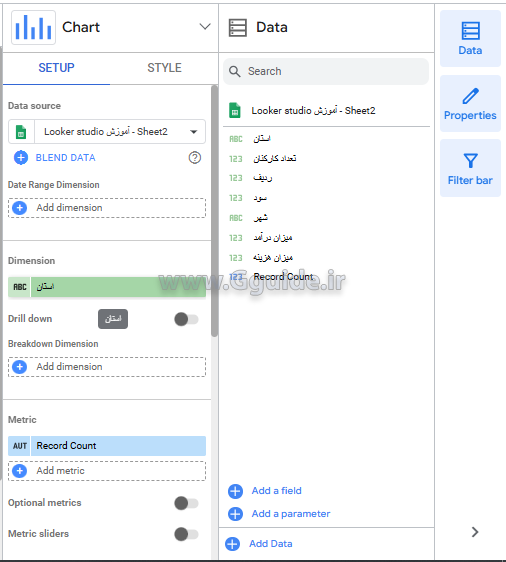
پنل Data:
با استفاده از گزینههای پنل Data میتوان فیلدهای جدید و یا جداولی از منابع دیگر را به گزارش جاری اضافه کرد.
پنل Properties:
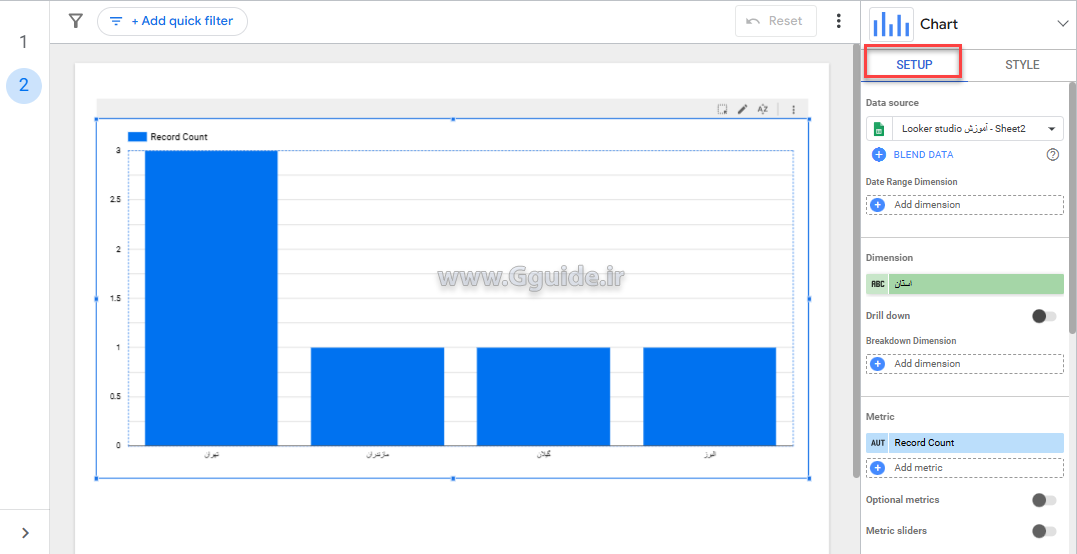
این پنل دارای دو تب SETUP و STYLE است.
تب SETUP:
در این تب گزینههای زیر وجود دارد؛

- Data source: تنظیم منبع (مرجع) دادهها
- Data range dimension: تنظیم مقدار محور افقی نمودار
- Metric: تنظیم مقادیر جهت نمایش (محور عمودی نمودار)
- Sort: تنظیمات مرتبسازی
- Filter: فیلترهای نمودار
- Chart interactions: تنظیمات تعاملی نمودار
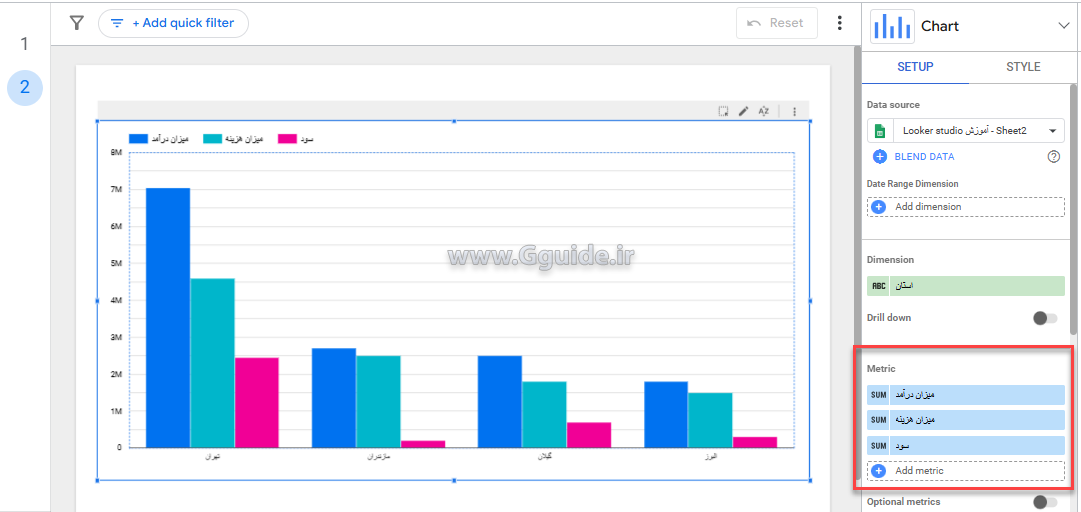
به عنوان نمونه، با استفاده از تنظیمات Metric نمودار اولیه را به شکل زیر طراحی میکنیم؛

* گزینههای تب SETUP براساس نوع نمودار ممکن است متفاوت باشند.
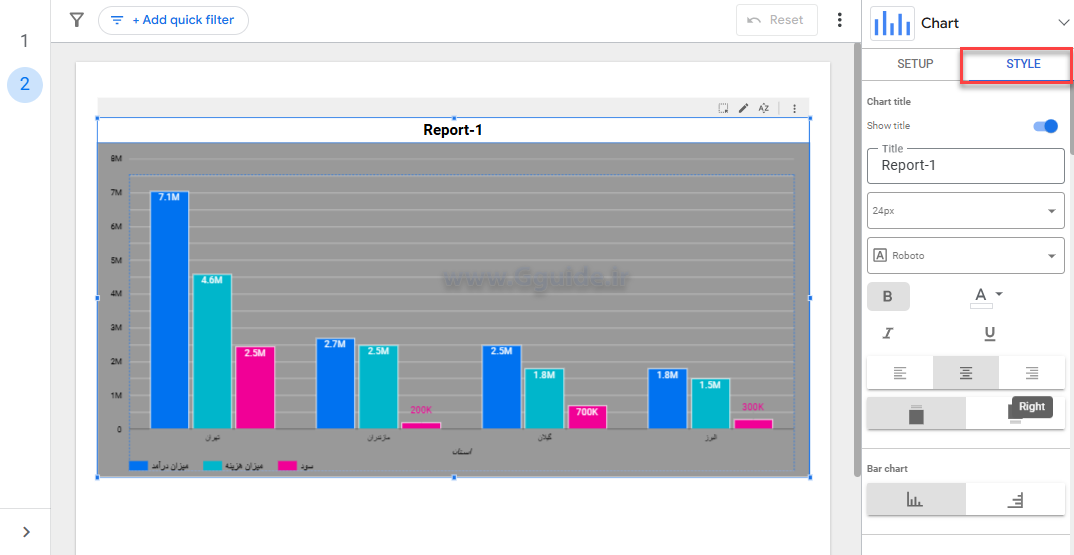
تب STYLE:
با استفاده از گزینههای تب STYLE میتوان شکل و ظاهر نمودار را بصورت دلخواه تنظیم نمود، مثلا یک عنوان Title برای نمودار تعریف کرد، رنگبندی نمودار را تغییر داد و .. در تصویر زیر با استفاده از گزینههای تب STYLE ظاهر نمودار را به شکل زیر طراحی کردهایم؛

* گزینههای تب STYLE براساس نوع نمودار ممکن است متفاوت باشند.
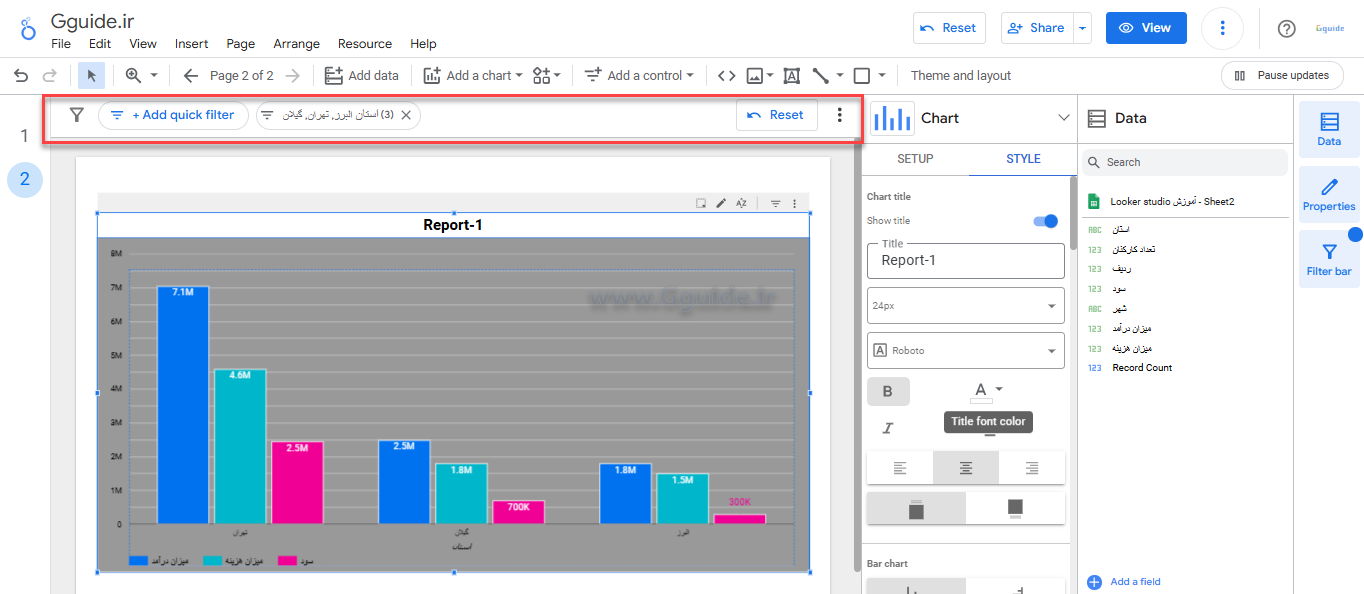
پنل Filter bar:
با استفاده از این گزینه یک نوار ابزار در بالای نمودار نمایش داده میشود که به کمک آن میتوان فیلترهای مختلف را برای نمودار ایجاد کرد؛

به عنوان نمونه در تصویر زیر، یک فیلتر مبنای فیلد "استان" تعریف نموده ونمودار را براساس آن فیلتر کردهایم؛

جهت مشاهده سایر مطالب آموزشی در زمینه لوکر استودیو (Looker Studio) می توانید به صفحه زیر مراجعه نمائید؛
بازنشر مطالب با رعایت قوانین سایت جیگاید آزاد است.
نظر شما برای ما ارزشمند است، لطفا با ثبت نظرات خود ما را در بهبود مطالب سایت یاری کنید.

اشتراک
گزارش
دیدگاه های من